Hi
I have a master detail link and it does work as expected
I have 2 questions
1 - I need to click on the arrow to see the comments - can i have them show by defult ?
2 - Under the comments can I hide \ remove the Masterdetaillink ?
Kind Regards
Hi
So i added $(“.ew-preview-btn”).click() in the stsartup script or the page - no errors but it did nothing ?
To hide the link I did a right click to get the class
MasterDetailListLink
But have no idea what to do with it ?
Kind Regards
mobhar
April 23, 2025, 6:02am
4
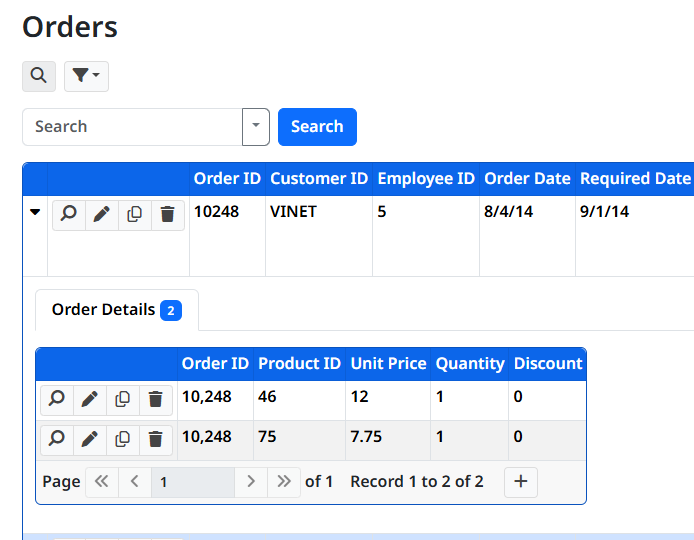
Let’s say you want to impelement it for Master/Detail relationship for Orders and Order Details tables from demo2025 project, then you may simply put this following code in Client Scripts > Table-Specific > Preview Page > Startup Script that belongs to the Order Details table:
$("button[data-bs-original-title='Order Details']").hide();
Thanks
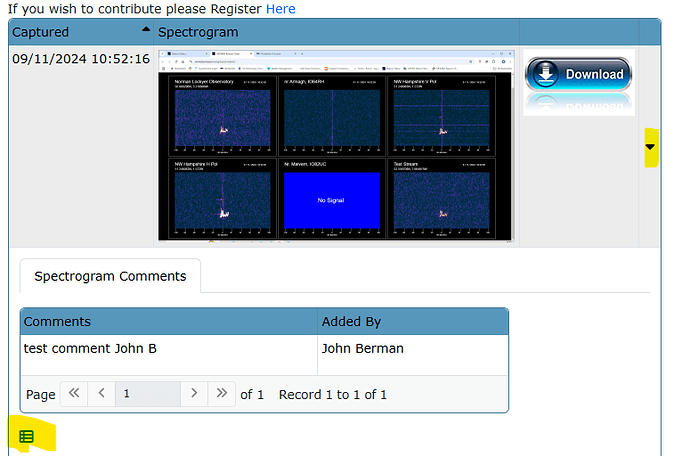
So I have Master \ Detail which is epsilon \ epsilon_comments
so added this
$(“button[data-bs-original-title=‘epsilon_comments’]”).hide();
in the Client Scripts > epsilon_comments > Preview Page > Startup Script
but the little hyperlink remains ?
Kind Regards
mobhar
April 23, 2025, 9:44am
6
What did you mean by “little hyperlink remains”?
I tried and it works properly. The button is completely hidden.
hi
So this is what I see - I have probably got confused as originally i asked 2 questions (sorry)
1 - Rather than click the arrow on the right to see the associated records
Kind Regards
mobhar
April 23, 2025, 12:03pm
8
As I mentioned from the example by using demo2025 project above, that code will only hide the button below the Preview area.
Please note that the example uses Order Details as page title of orderdetails table. That’s why it will be assigned to the button’s property named data-bs-original-title.
You may adjust your page title of your epsilon_comments table to your code above.
Hi
Understood so i did this and it remains ?
So I have Master \ Detail which is epsilon \ epsilon_comments
so added this
$(“button[data-bs-original-title=‘epsilon_comments’]”).hide();
in the Client Scripts > epsilon_comments > Preview Page > Startup Script
Kind Regards
try these in your CSS.
.ew-detail-btn-group {
.ew-detail {
mobhar
April 24, 2025, 1:30am
11
If the Page Title of your epsilon_comments is Epsilon Comments (for example), then your code above should be:
$("button[data-bs-original-title='Epsilon Comments']").hide();
Hi
So still struggling (sure its me) I will log a call
Kind Regards